Creating menu with list
float
Before we apply CSS to the list, let's learn about float first.
Tag {float: value}
Values are left, right, none
If you put text with p tag and apply float: left, the p tag will be positioned to the left, and if you do float right will be positioned to the right.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>float</title>
<style>
p{float:left}
</style>
</head>
<body>
<div>
<p>Hello</p>
</div>
</body>
</html>
Results are sorted on the left as shown below.

float: right, this time
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>float</title>
<style>
p{float:right}
</style>
</head>
<body>
<p>Hello</p>
</body>
</html>
The results are arranged on the right as shown below.

Now, it’s time to create a menu using the list.

Let's make a simple menu like this (you will be familiar with Naver's menu!). As we do not know the exact font, color, and size, let’s set time like this: ext size :12 pixels, Letter color: yellow, thickness: bold, and the background : green.
So let's design first with html.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>float</title>
<style>
</style>
</head>
<body>
<ul>
<li><a href="#">mail</a></li>
<li><a href="#">cafe</a></li>
<li><a href="#">blog</a></li>
<li><a href="#">knowledge</a></li>
<li><a href="#">shopping</a></li>
<li><a href="#">dictionary</a></li>
<li><a href="#">news</a></li>
<li><a href="#">stock</a></li>
<li><a href="#">real estimate</a></li>
<li><a href="#">map</a></li>
<li><a href="#">movie</a></li>
<li><a href="#">music</a></li>
<li><a href="#">book</a></li>
<li><a href="#">web toon</a></li>
</ul>
</body>
</html>

It appears as above.
So let's do some fun(?) CSS stuff. The reason we learned float: left from above is to align the current vertical menus horizontally. ^^ Let's start with a size of 650px by 30px in the ul tag, and let's apply the background green. Test your css sources now, by putting them in the html above.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>float</title>
<style>
ul{width:650px;height:30px;background:green}
</style>
</head>
<body>
<ul>
<li><a href="#">mail</a></li>
<li><a href="#">cafe</a></li>
<li><a href="#">blog</a></li>
<li><a href="#">knowledge</a></li>
<li><a href="#">shopping</a></li>
<li><a href="#">dictionary</a></li>
<li><a href="#">news</a></li>
<li><a href="#">stock</a></li>
<li><a href="#">real estimate</a></li>
<li><a href="#">map</a></li>
<li><a href="#">movie</a></li>
<li><a href="#">music</a></li>
<li><a href="#">book</a></li>
<li><a href="#">web toon</a></li>
</ul>
</body>
</html>

In the image above, I don’t like the point in front of the letter. So let's apply list-style: none to get rid of points.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>float</title>
<style>
ul{width:650px;height:30px;background:green;list-style:none}
</style>
</head>
<body>
<ul>
<li><a href="#">mail</a></li>
<li><a href="#">cafe</a></li>
<li><a href="#">blog</a></li>
<li><a href="#">knowledge</a></li>
<li><a href="#">shopping</a></li>
<li><a href="#">dictionary</a></li>
<li><a href="#">news</a></li>
<li><a href="#">stock</a></li>
<li><a href="#">real estimate</a></li>
<li><a href="#">map</a></li>
<li><a href="#">movie</a></li>
<li><a href="#">music</a></li>
<li><a href="#">book</a></li>
<li><a href="#">web toon</a></li>
</ul>
</body>
</html>

Now let's align the text horizontally. Let li tag float: left.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>float</title>
<style>
ul{width:650px;height:30px;background:green;list-style:none}
ul li{float:left}
</style>
</head>
<body>
<ul>
<li><a href="#">mail</a></li>
<li><a href="#">cafe</a></li>
<li><a href="#">blog</a></li>
<li><a href="#">knowledge</a></li>
<li><a href="#">shopping</a></li>
<li><a href="#">dictionary</a></li>
<li><a href="#">news</a></li>
<li><a href="#">stock</a></li>
<li><a href="#">real estimate</a></li>
<li><a href="#">map</a></li>
<li><a href="#">movie</a></li>
<li><a href="#">music</a></li>
<li><a href="#">book</a></li>
<li><a href="#">web toon</a></li>
</ul>
</body>
</html>

You can see that this is arranged horizontally! So let 's sort out letters now. The text above is supposed to be 12 pixels, yellow, and bold? In a tag, a tag encloses the text, so it applies to a tag. I feel like eliminating underlines too!
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>float</title>
<style>
ul{width:650px;height:30px;background:green;list-style:none}
ul li{float:left}
ul li a{font-size:12px;color:yellow;font-weight:bold;text-decoration:none}
</style>
</head>
<body>
<ul>
<li><a href="#">mail</a></li>
<li><a href="#">cafe</a></li>
<li><a href="#">blog</a></li>
<li><a href="#">knowledge</a></li>
<li><a href="#">shopping</a></li>
<li><a href="#">dictionary</a></li>
<li><a href="#">news</a></li>
<li><a href="#">stock</a></li>
<li><a href="#">real estimate</a></li>
<li><a href="#">map</a></li>
<li><a href="#">movie</a></li>
<li><a href="#">music</a></li>
<li><a href="#">book</a></li>
<li><a href="#">web toon</a></li>
</ul>
</body>
</html>
짜잔

The location is a little ... The spacing between the menus is too narrow and not very good. Then, let’s make it look better!
Let's specify padding-top: 15px in the ul tag. And it would be nice to give a margin of about 10px on the right side of the menu.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>float</title>
<style>
ul{width:650px;height:30px;background:green;list-style:none;padding-top:15px}
ul li{float:left;margin-right:10px}
ul li a{font-size:12px;color:yellow;font-weight:bold;text-decoration:none}
</style>
</head>
<body>
<ul>
<li><a href="#">mail</a></li>
<li><a href="#">cafe</a></li>
<li><a href="#">blog</a></li>
<li><a href="#">knowledge</a></li>
<li><a href="#">shopping</a></li>
<li><a href="#">dictionary</a></li>
<li><a href="#">news</a></li>
<li><a href="#">stock</a></li>
<li><a href="#">real estimate</a></li>
<li><a href="#">map</a></li>
<li><a href="#">movie</a></li>
<li><a href="#">music</a></li>
<li><a href="#">book</a></li>
<li><a href="#">web toon</a></li>
</ul>
</body>
</html>
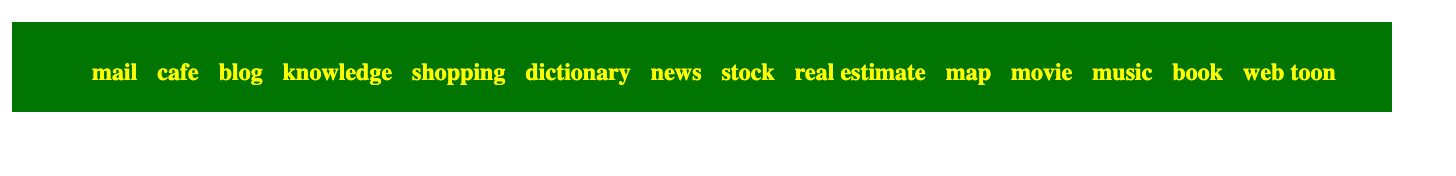
wow

Well ... let's finally set some menus(from dictionary to web toon) to white. So let's put the class in the li tag from the dictionary to the webtoon. The class name is white.
White can be color: #ffffff or ffffff can be reduced to fff. Or color: white is also okay.
If you apply the CSS below
ul{width:650px;height:30px;background:green;list-style:none;padding-top:15px}
ul li{float:left;margin-right:10px;font-family:dotum}
ul li a{font-size:12px;color:yellow;font-weight:bold;text-decoration:none}
.white a{color:#fff}
The source below is final tags.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>float</title>
<style>
ul{width:650px;height:30px;background:green;list-style:none;padding-top:15px}
ul li{float:left;margin-right:10px;font-family:dotum}
ul li a{font-size:12px;color:yellow;font-weight:bold;text-decoration:none}
.white a{color:#fff}
</style>
</head>
<body>
<ul>
<li><a href="#">mail</a></li>
<li><a href="#">cafe</a></li>
<li><a href="#">blog</a></li>
<li><a href="#">knowledge</a></li>
<li><a href="#">shopping</a></li>
<li class="white"><a href="#">dictionary</a></li>
<li class="white"><a href="#">news</a></li>
<li class="white"><a href="#">stock</a></li>
<li class="white"><a href="#">real estimate</a></li>
<li class="white"><a href="#">map</a></li>
<li class="white"><a href="#">movie</a></li>
<li class="white"><a href="#">music</a></li>
<li class="white"><a href="#">book</a></li>
<li class="white"><a href="#">web toon</a></li>
</ul>
</body>
</html>
The result

So far, we have been studying the process of making menus together. ^^


